
ノーコードもありだけど
HTML+CSSの経験は必要
ホームページ作成の基本はHTMLとCSSにあり
個性が息づくCSS

HTMLはHTML構文がホームページ作成の基本で、なんかパソコンの画面と対話しているように感じられて、とても新鮮でした。
HTML(えいちてぃーえむえる)とは、ウェブページの土台を作るための言語です。ウェブページに表示したい文章やウェブページの情報を独自のタグではさむことでHTMLを書いていきます

CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、ホームページの配置や文字や画像の大きさなどの装飾(スタイル)を整えるための言語、あるいはファイル形式です。HTMLで骨組みを作ってCSSで装飾を整えることで見やすいホームページになっています。

とりあえず3カ月頑張ってみよう
Webデザインに関わって仕事をしたいですか?そんなこと急に言われても…でもまず一歩を踏み出そう月謝制だから安心だし
始めやすい激安月謝制【税込】
入学金も永久会員制で5,500円
| クラス | 単 価 | 時間数 | 月 謝 |
|---|---|---|---|
| 6時間 | 2,500 | 6 | 15,000 |
| 8時間 | 2,200 | 8 | 17,600 |
| 16時間 | 2,100 | 16 | 33,600 |

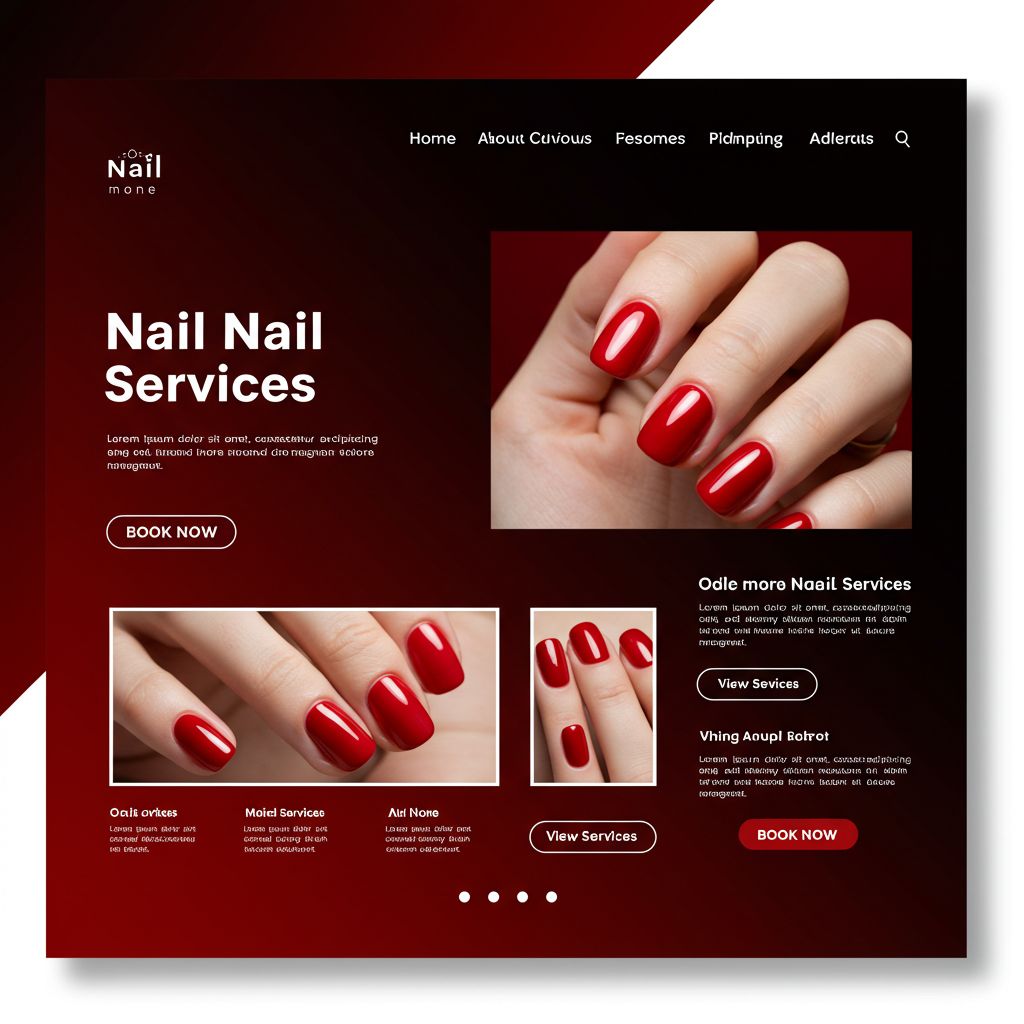
デザインカンプを作ってみました。頼まれたのは赤のネイルに特化したWebサイトという事で頑張りました。

ちょっとここで簡単にHTML+CSSの説明をします。
検索エンジンの上位に表示されるようにCSSを使ったページの作成が必須だから しっかり学ぶ必要があります。もちろんHTMLを理解したうえの事ですが、文字や表の装飾だけではなく、全体のレイアウト管理もスタイルシートで行います。
内容の記述と使い分ける事で検索エンジンにも好かれるページが完成します。さあ、ホームページ作成を作り始めよう

AIの使い方も学べるから
すごい楽です
基礎のツールを使えるようになるのはだいたい25時間くらいです。
講座別目安時間
| 講座 | 単 価 | 時間数 | 月 謝 |
|---|---|---|---|
| Illustrator | 2,100 | 24 | 50,400 |
| Photoshop | 2,100 | 24 | 50,400 |
| HTML+CSS | 2,100 | 30 | 63,000 |
| WordPress | 2,100 | 30 | 63,000 |
習得時間は個人差があります。どこに重点を置くかにもよって変わりますが目安にしてください。


日曜日・祝日・月曜日は休講日
無料体験申込はこちらから